最近レスポンシブ用のCSSを書くことが多く、できるだけCSSだけでコーディングできないものかと色々駆使しているMK2-STYLEのkawamoriです。
レスポンシブでフラットなデザインが主流だけど、そっけない感じにはしたくない。
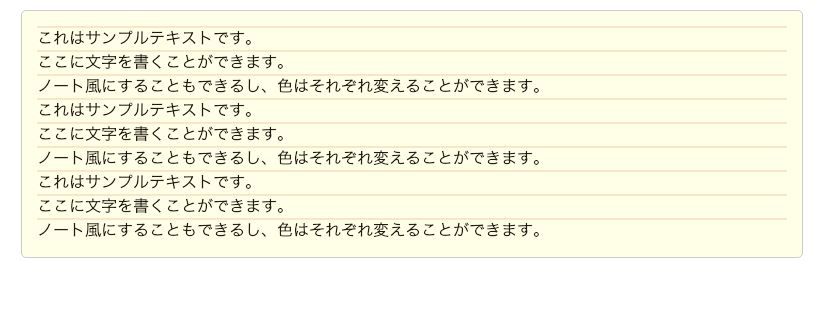
そんな時に罫線を使った枠でノート風に飾れるCSSを見つけたのでご紹介。

[html].note{
position: relative;
background-color: #ffffe7;
background-image:
linear-gradient(rgba(241,207,164,0.5) .1em, transparent .1em);
background-size: 100% 1.5em;
line-height:1.5em;}[/html]
大元はノートっぽい感じで縦に罫線が入っているものですが、縦の罫線が要らなかったので上に変更しました。
[html].lined-paper {
height: 600px;
position: relative;
background-color: #ffffe7;
background-image:
linear-gradient(90deg, transparent 29px, #fcc 29px, #fcc 31px, transparent 31px),
linear-gradient(90deg, transparent 49px, #fcc 49px, #fcc 51px, transparent 51px),
linear-gradient(rgba(153,204,255,.3) .1em, transparent .1em);
background-size: 100% 1.5em;
}
.lined-paper:before {
content: ”;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 4em;
background-color: #ffffe7;
background-image:
linear-gradient(90deg, transparent 29px, #fcc 29px, #fcc 31px, transparent 31px),
linear-gradient(90deg, transparent 49px, #fcc 49px, #fcc 51px, transparent 51px);
}[/html]
参照元はこちら↓
結構使えそうなのでメモしておくと便利です