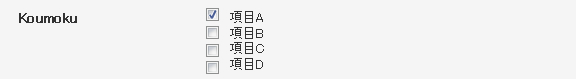
カスタムフィールドテンプレートのカスタマイズで
カスタムフィールドに値がない時はその項目ごと表示したくない時ってありますよね。
例えば、
■商品名:○○
■料金:○○○円
■割引料金:○○○円
等の場合、割引料金が設定されていない商品の場合、カスタムフィールドで登録すると
■商品名:○○
■料金:○○○円
■割引料金: 円
みたいな感じになってしまいます。
これは不細工なのでここはちょこちょこっとカスタマイズする方法を。
多分HTMLの方では
[html]
<div>■商品名:[商品名]</div>
<div>■料金:[料金]</div>
<div>■割引料金:[割引料金]</div>
[/html]
みたいな感じになってますよね。
それを↓↓↓
[html]
<div>■商品名:[商品名]</div>
<div>■料金:[料金]</div>
<?php if(post_custom(‘割引料金’)): >
<div>■割引料金:<?php echo post_custom(‘割引料金’); ></div>
<?php endif; >[/html]
というようにしてやれば【割引料金】の項目に値がない時は割引料金の欄ごと
表示されなくなります。
上記でどうしてもうまくいかない場合
私も躓いたのですが、どうしてもうまく消えてくれない。
なぜか変なところに記載されるなどのことがありました。
そんな時はもう一度半角かどうか等を確かめてみましょう。
コピペしてくると時々() が半角でなかったり、
(‘割引料金’); の)の後にスペースが入っていたりと何かしら間違いがあるはず。
基本は
[html]<?php if(post_custom(‘フィールド名’)):>
<?php echo post_custom(‘フィールド名’);>
<?php endif;>[/html]
でOKです。