
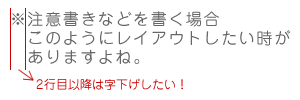
注意書きが二行などになる場合、二行目からは1字下げて見た目を整えたい時がありますよね。
そんな時に使えるCSSです。注意書きだけじゃなく、箇条書きなどにも便利!
結構使えるテクニックだと思います。
HTML
[html]
<div class="att">※注意書きが二行などになる場合、二行目からは1字下げて見た目を整えたい時がありますよね。そんな時に使えるCSSです。注意書きだけじゃなく、箇条書きなどにも便利!</div>
[/html]
CSS
[css]
.att {
padding-left: 1em;
text-indent: -1em;
}
[/css]