「見出し」とは、小タイトルのことです。カスタマイズでは「h1」「h2」「h3」…と表現されます。番号の大きいほうが大見出し、小さくなるにつれ「小見出し」「小小見出し」となります、
紹介するコードをコピペするだけで、簡単に自分好みにカスタマイズできます。ワードプレスでしたら、外観→カスタマイズ→追加CSSに貼り付けるだけ。
ぜひ、チャレンジしてみてください。
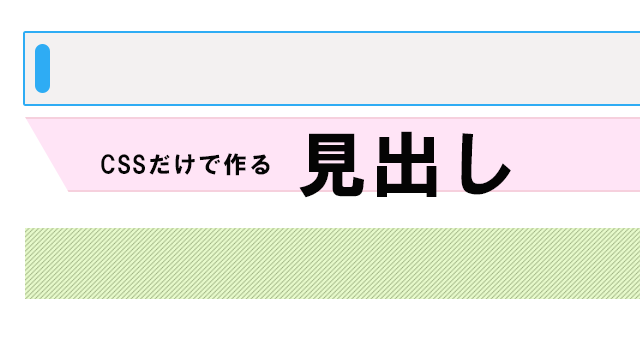
二重線太枠
美しい見出しをCSSで作る
上下に二重の線。色を変えるなら「♯」の後を好みの色コードに書き換えてください。
【HTML】
[html]
<h1>美しい見出しをCSSで作る</h1>
[/html]
【CSS】
[css]h1 {
position: relative;
padding: 1em 0;
}
h1::before,
h1::after {
position: absolute;
left: 0;
content: ”;
width: 100%;
height: 5px;
box-sizing: border-box;
}
h1::before {
top: 0;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
}
h1::after {
bottom: 0;
border-top: 1px solid #ccc;
border-bottom: 2px solid #ccc;
}[/css]
左ボーダー×下ボーダー
美しい見出しをCSSで作る
【HTML】
[html]
<h1>美しい見出しをCSSで作る</h1>
[/html]
【CSS】
[css]
h1{padding: 0.2em 0 0.5em 0.8em;
border-left: 5px solid #ccc;
border-bottom: 1px solid #ccc;}[/css]
美しい見出しをCSSで作る
[css]
h1 {
position: relative;
padding: 0.75em 1em 0.75em 1.5em;
border: 1px solid #ccc;
}
h1::after {
position: absolute;
top: 0.5em;
left: 0.5em;
content: ”;
width: 7px;
height: -webkit-calc(100% – 1em);
height: calc(100% – 1em);
background-color: #0078ff;
border-radius: 4px;
}[/css]
文字の両端に水平線
美しい見出しをCSSで作る
【HTML】
[html]
<h1><span>美しい見出しをCSSで作る</span></h1>
[/html]
【CSS】
[css]h1 {
position: relative;
text-align: center;
}
h1 span {
position: relative;
z-index: 2;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
background-color: #fff;
text-align: left;
}
h1::before {
position: absolute;
top: 50%;
z-index: 1;
content: ”;
display: block;
width: 100%;
height: 1px;
background-color: #ccc;
}
[/css]
縫い目のようなステッチ風
美しい見出しをCSSで作る
【HTML】
[html]
<h1>美しい見出しをCSSで作る</h1>
[/html]
【CSS】
[css]
h1{
background: #ccc;
box-shadow: 0px 0px 0px 5px #ccc;
border: dashed 1px #999;
padding: 0.2em 0.5em;
color: #454545;
}
[/css]
斜めストライプボーダー
美しい見出しをCSSで作る
【HTML】
[html]
<h1>美しい見出しをCSSで作る</h1>
[/html]
【CSS】
[css]
h1 {
position: relative;
}
h1:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 6px;
background: -webkit-repeating-linear-gradient(-45deg, #999, #999 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #999, #999 2px, #fff 2px, #fff 4px);
}
[/css]