MK2-STYLEではWordPressの管理画面からお客様が投稿しやすいプラグインのひとつとして、カスタムフィールドテンプレート(Custom Field Template)を使っています。
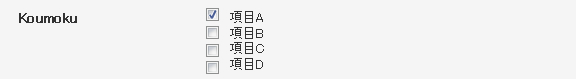
以前制作したお客様のサイトでカスタムフィールドテンプレートを使いましたがその際、チェックボックスにチェックを入れた項目は画像を出したい場合があります。
色々やってみた結果、一番都合がよかったものを忘れるので備忘録。
[php]<?php global $post; $Koumoku = get_post_meta($post->ID,’Koumoku’); ?>
<?php if(in_array("項目A",$Koumoku)):?><img src="<?php bloginfo(‘url’); ?>/images/01.jpg" alt="項目A"><?php endif;?>
<?php if(in_array("項目B",$Koumoku)):?><img src="<?php bloginfo(‘url’); ?>/images/02.jpg" alt="項目B"><?php endif;?>
<?php if(in_array("項目C",$Koumoku)):?><img src="<?php bloginfo(‘url’); ?>/images/03.jpg" alt="項目C"><?php endif;?>
<?php if(in_array("項目D",$Koumoku)):?><img src="<?php bloginfo(‘url’); ?>/images/04.jpg" alt="項目D"><?php endif;?>[/php]
このコードを[cfr]and[cftserch]Shortcode Format の該当部分に記述します。
そして新規投稿画面でカスタムフィールドテンプレートを呼び出すと、、、

ちゃんと反映されてました!
これでチェックボックスにチェックすると画像が出てきます♪
色々PHPコードの書き方はあるけれど
if文にした方が順番もきちんと思った通りに並んでくれるので、簡単でいいかもです。
もちろん項目を増やしたい時は後からでもコードを足せば追加できます。
こんな本も読んでみたいです
PHP初心者の私にはまだまだ奥が深くハードルの高いPHP
なのでこんな本も読んでみたいです。
↓↓↓
<PR>
 |
いきなりはじめるPHP ワクワク・ドキドキの入門教室 (単行本・ムック) / 谷藤賢一/著 価格:1,890円 |
![]()