WordPressで同じフィールドをいくつも作りたい場合や、投稿記事の中で同じテンプレートを使いたい時って、今までカスタムフィールドテンプレート(Custom Field Template)を使っていました。
他のプラグインより細かい設定ができて結構楽だったのですが、知らなかったんです!
もっと使いやすいテンプレートプラグインがあることに!!
ずいぶん前に出たプラグインだったのですが、その柔軟さにCustom Field Templateよりずっとカスタマイズしやすく、初心者でも使えるので参考にしてください。
Advanced Custom Fieldsの使い方
ダウンロードはAdvanced Custom Fieldsからインストール。
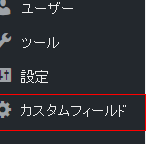
有効化したら左メニューに「カスタムフィールド」の文字が現れます。

「カスタムフィールド」→「フィールドグループ」→「新規追加」のボタンを押します。
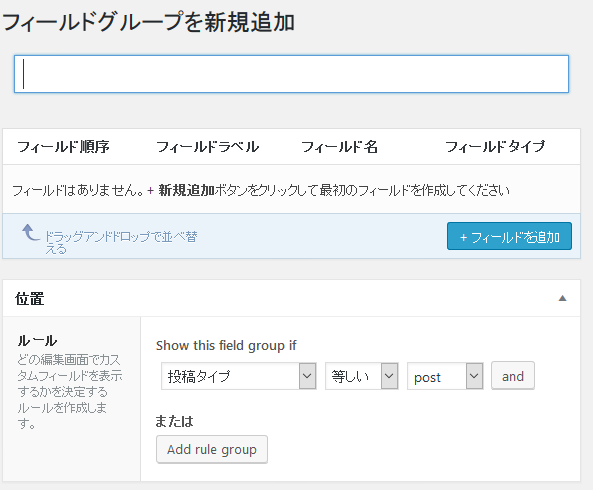
フィールドグループを新規作成します。
ここではグルメサイトを作ると想定してフィールドを作ります。
フィールドは「居酒屋」「レストラン」「カフェ」の3つのカテゴリを作ります。

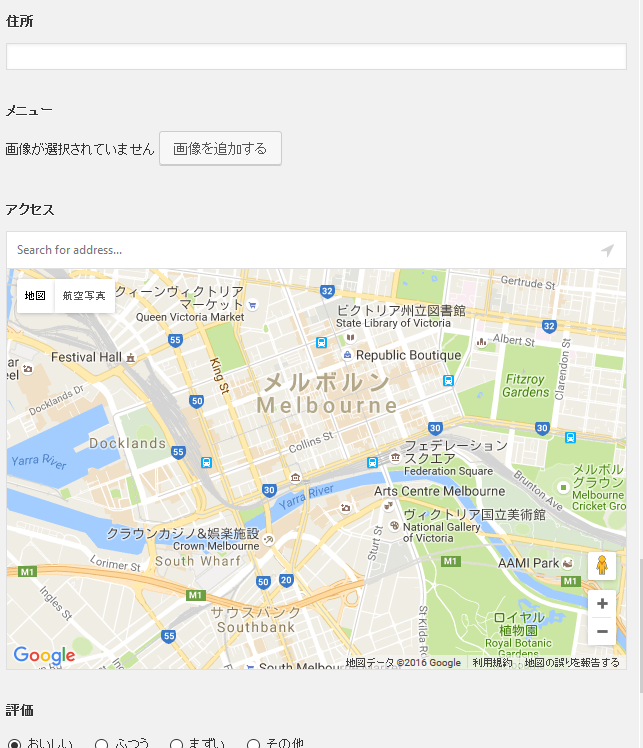
ここではフィールドのグループは居酒屋にして項目として店名、住所や電話番号、おすすめ料理の画像、お店までの地図などを入れたいと思います。
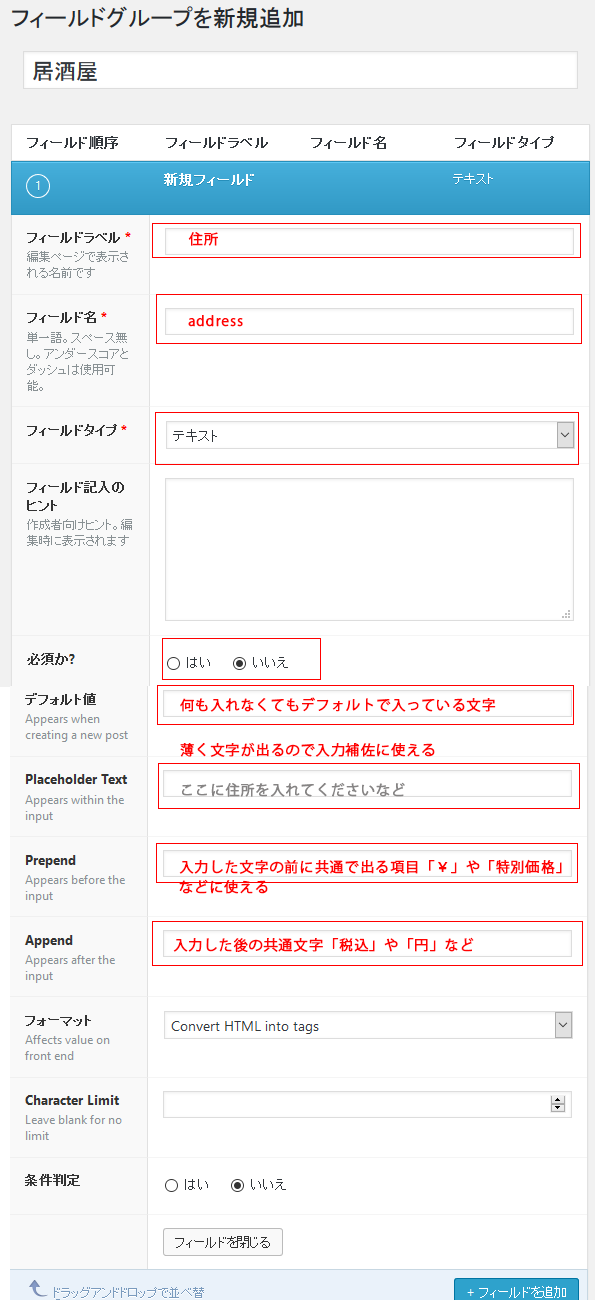
まずは店名や住所などはテキストフィールドで項目を作ります。

基本の使い方は簡単です。
フィールド名
例えば「住所」などリストの項目を入れます
フィールドラベル
フィールド名を入れると自動で入りますが、フィールドラベルは半角英数にしておいてください。
フィールドタイプ
テキストタイプ、チェックボックス、ラジオボタン、セレクトボックスなど入力しやすい項目が選べます。
wysimgエディタはユーザーがHTMLを使えるようになるのでTinyAdvancedなどのエディタと同じ感じです。
画像は画像アップローダーが付きます。
居酒屋のメニューや外観などをアップロードできますね。
GoogleMAPは地図を挿入することができます。
デートピッカーはカレンダー式で日付を入力することが可能です。
各項目によってフィールドタイプ以下は項目が変わります。
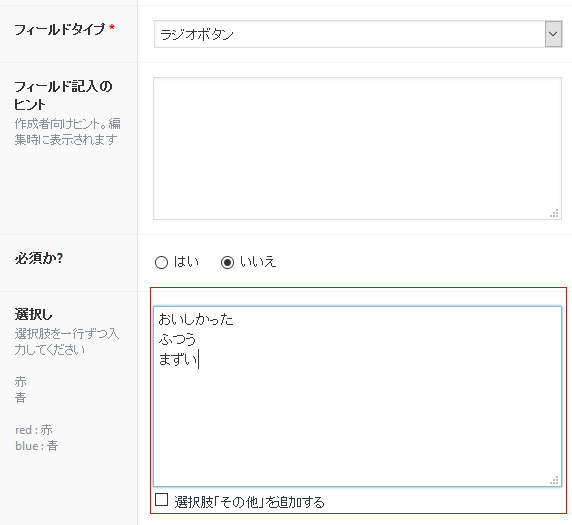
例えばラジオボタンだと下のように「選択し」項目が出るので、
「おいしい」「ふつう」「まずい」というように選択項目を一行ずつ記入することでラジオボタンの項目ができます。
「その他」にチェックを入れるとそれ以外の項目を手動で入力できるフォームが増えます。

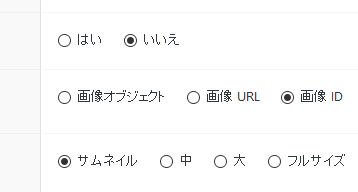
ここで一つ注意!
画像を入れるフィールドを作る場合は画像オブジェクトにせず、「画像ID」にしておきましょう。
テーマのテンプレートにPHPで書き込みたい場合画像IDにしておくと便利だからです。

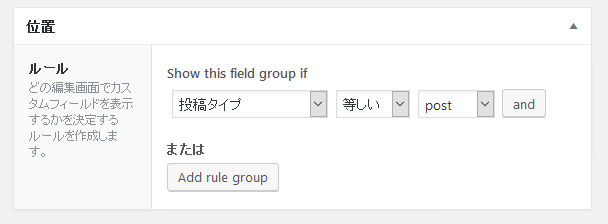
Advanced Custom Fieldsの便利なところはこのフィールドを出す投稿記事を選べることです。
投稿記事のすべてにこのフィールドが出てはうっとうしいですよね。
例えば、グルメというカテゴリを選んだ時だけこのフィールドを出したい場合はカテゴリがグルメの時だけ出すという指示ができます。
それが位置です。

ここで投稿タイプやカテゴリなど選ぶことができます。
では項目を一つずつ追加したら公開ボタンを押してください
公開を押したら早速「投稿」→「新規追加」を選んでください。

こんな感じでフィールドが出ましたか?
これで入力のフィールドができました。
では次は出力方法です!!
Advanced Custom Fields出力編
せっかくフィールドを作っても出力できなきゃ意味がない!
出力はちょっと難しいけれどコピペで大丈夫!!
どこに書くかというと、PHPコードなので投稿画面には書けません。
従ってテンプレートの中に書きます。
投稿記事ならsingle.php 固定ページならpage.phpの中のentry-content内に記述します。
テーマによってはentry-contentの記述がないものもありますが、
Twenty系ではcontent.phpの中のentry-content内に記述できます。
以下出力するフィールド名、テンプレートに書き込むPHPコードです
テキスト
[html]<?php if( get_field(‘text’) ) { ?>
<p><?php the_field(‘text’); ?></p>
<?php } ?>[/html]
テキストエリア
[html]<?php if( get_field(‘textarea’) ) { ?>
<p><?php the_field(‘textarea’); ?></p>
<?php } ?>[/html]
Wysiwyg エディタ
[html]<?php if( get_field(‘editor’) ) { ?>
<p><?php the_field(‘editor’); ?></p>
<?php } ?>[/html]
画像(返り値が「画像ID」の場合)
[html]<?php if( get_field(‘image_id’) ) { ?>
<?php $imgid = get_field(‘image_id’);
$img = wp_get_attachment_image_src( $imgid , ‘full’ ); ?>
<img src="<?php echo $img[0]; ?>" width="<?php echo $img[1]; ?>" height="<?php echo $img[2]; ?>" alt="<?php the_title_attribute(); ?>">
<?php } ?>[/html]
セレクトボックス
[html]<?php if( get_field(‘select’) ) { ?>
<p>セレクトボックス:<?php the_field(‘select’); ?></p>
<?php } ?>[/html]
チェックボックス
[html]<?php if( get_field(‘check’) ) { ?>
<ul>
<?php $check = get_field(‘check’);
foreach ( (array)$check as $value ) { ?>
<li><?php echo $value; ?></li>
<?php } ?>
</ul>
<?php } ?>[/html]
ラジオボタン
[html]<?php if( get_field(‘radio’) ) { ?>
<p>ラジオボタン:<?php the_field(‘radio’); ?></p>
<?php } ?>[/html]
GoogleMAP
[html]if( get_field(‘googlemap’) ) {
$googlemap = get_field(‘googlemap’); ?>
<script src="//maps.google.com/maps/api/js"></script>
<div id="googlemaps" style="width:600px; height:400px;"></div>
<script type="text/javascript">
google.maps.event.addDomListener(window,"load",function(){
var mapdiv=document.getElementById("googlemaps");
var myOptions = {
zoom:17,
center:new google.maps.LatLng("<?php echo $googlemap[‘lat’]; ?>","<?php echo $googlemap[‘lng’]; ?>"),
mapTypeId:google.maps.MapTypeId.ROADMAP,
scaleControl:true
};
var map=new google.maps.Map(mapdiv,myOptions);
var marker=[];
var infowindow=[];
marker[0]=new google.maps.Marker({
position:new google.maps.LatLng("<?php echo $googlemap[‘lat’]; ?>","<?php echo $googlemap[‘lng’]; ?>"),
map:map,
title:"<?php echo $googlemap[‘address’]; ?>"
});
});
</script>
<?php } ?>[/html]
デイトピッカー
[html]<?php if( get_field(‘datepicker’) ) { ?>
<p><?php the_field(‘datepicker’); ?></p>
<?php } ?>[/html]
私はさらにカテゴリごとに出すフィールドを分岐して出力させました。
その場合はcategory.phpにsingle.phpの分岐を書いておくとよいと思います。