固定ページやトップページでプラグインを使わずに全カテゴリ新着一覧を出したいときってありますよね。
通常トップページでの新着一覧はget_postで次のように書きます
[php]<ul>
<?php $myposts = get_posts(‘numberposts=10&cat=0&order=DESC’); global $post;
setup_postdata( $post ); ?>
<?php foreach($myposts as $post):
$cat_now = get_the_category(); // 現在の記事のカテゴリ(配列)
$cat_id = $cat_now[0]->term_id; // 最初のカテゴリのID
$lists=get_category_parents($cat_id,false,"/",true); //祖先カテゴリを出力
$list=explode(‘/’,$lists);
?>
<li class="icon_<?php echo $list[0]; ?>"><span><?php the_time(‘Y/m/d’); ?></span><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?></ul>[/php]
しかしこれだとnumberpostsに指定された10件以上の記事は出力されません。
全件表示しないで10件以上の記事はページ送りしたい、、、
そういう時にはpagedを使います。
固定ページを用意する
固定ページを用意します。
スラッグ名はなんでも構いません。仮にnewslistとしておきます。
ページテンプレートを書き換える
page.phpをコピーして名前を付け替えます。
仮にpage-news.phpとしておきます。
そのpagr-news.phpの最上部に
[html]<?php
/**
* Template Name: 新着一覧ページ */
?>
<?php get_header(); ?>[/html]
と記載しておきます。テンプレートの名前は新着一覧でもカテゴリ一覧でも構いません。
ここにつけた名前が後で固定ページの投稿画面に表示されます。
これでWordPressに新着記事一覧のページを使う時はこのテンプレートを選べるんだよと読み込ませることができます。
カスタムページテンプレートに記述する
今作ったpage-news.phpのループの記述部分より上に以下のように記載します。
[php]<?php
$paged = get_query_var(‘paged’) ? get_query_var(‘paged’) : 1 ;
$args = array(
‘post-type’ => ‘post’,
‘posts_per_page’ => 3,
‘paged’ => $paged
);
$my_query = new WP_Query($args);
if( $my_query -> have_posts() ) :
while($my_query -> have_posts()) : $my_query -> the_post();
?>
<figure class="eyecatch"><a href="<?php the_permalink(); ?>" class="thumbover"><img src="<?php echo get_the_content_image(); ?>"/></a>
<span class="cat-name">
<?php
$category = get_the_category();
echo $category[0]->cat_name;
?>
</span></figure><!–アイキャッチの設定 カテゴリ–>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a><!–ページタイトル–>
<ul>
<li><?php the_time(‘Y.m.d’);?></li></ul><!–時刻–>
<?php endwhile; endif; ?>[/php]
ページング追加
さらにページング機能を付けます。
ここで注意することは、上のソースでつけたmy_queryというオリジナルの値をページング部分にも同じようにつけることです。
[php]
<?php
if ($my_query->max_num_pages > 1) {
echo paginate_links(array(
‘base’ => get_pagenum_link(1) . ‘%_%’,
‘format’ => ‘/page/%#%/’,
‘current’ => max(1, $paged),
‘total’ => $my_query->max_num_pages
));
}
?><?php wp_reset_postdata(); ?>[/php]
これをカスタムテンプレートに入れてサーバーに上げます。
テンプレートを選ぶ
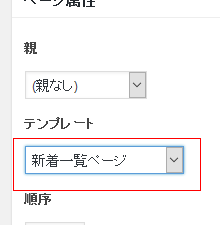
サーバーにpage-news.phpをあげたら、固定ページ新着一覧を編集します。
そこで投稿画面のテンプレート部分で「新着一覧」テンプレートを選びます。

公開ボタンを押すと表示件数より上回ったコンテンツは次のページになっているはずです。
今回は以下を参考にさせていただきました。